|
现如今网店的发展迅速,现在只要一部手机就可以足不出户买到全国各地的商品,而网上购物的时候,包邮的商品更能吸引人前来购买,毕竟大伙儿都不希望买东西后还要付运费。网店主要是通过拍摄商品的照片向大家展示商品,对于可以包邮的商品,在照片上添加醒目的包邮水印就更能引起买家注意。那么问题来了,有多个商品图片,要怎么添加上相同的包邮水印呢?小编这里给大家分享一个简单的方法,可以批量给多张照片添加相同的包邮水印图片。一般包邮水印都是png透明背景图片格式,本次操作也是支持png格式图片水印批量添加。
此教程方案用到的软件下载地址: http://www.leawo.cn/ND_upload.php?do=info&id=6498
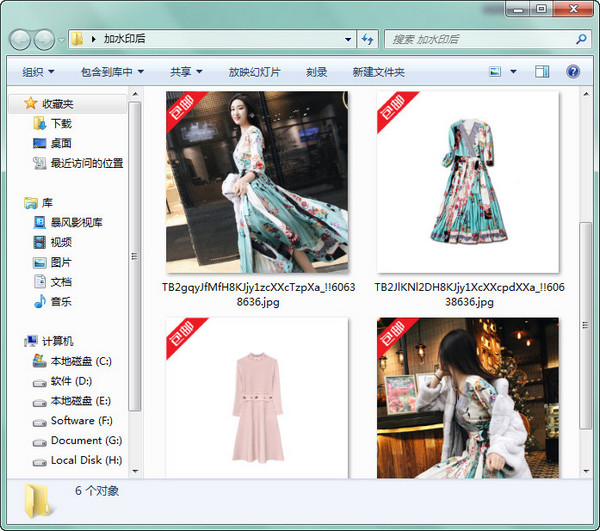
下方是小编本次操作中给多张照片左上方添加包邮水印图片后的效果,在下图下方小编给大家提供了几十款包邮水印素材可以下载使用。另外,商品照片文件尺寸最好一致。

淘宝包邮水印png素材:https://pan.baidu.com/s/1WpdvPYy97GSi6umig5eMBg
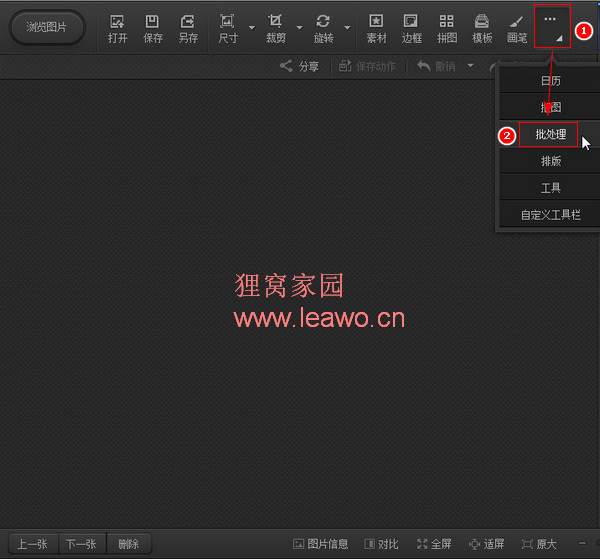
可以直接下载上面提供的包邮水印图片,也可以自己制作或者网上下载包邮水印。准备好商品照片文件及包邮水印文件后,咱们还需要本次用到的批量加水印操作工具,点击文章开始的链接下载操作工具,解压缩出来后找到并打开Program文件夹,找到“日历制作软件.exe”程序运行。点击步骤一处的按钮,选择批处理:

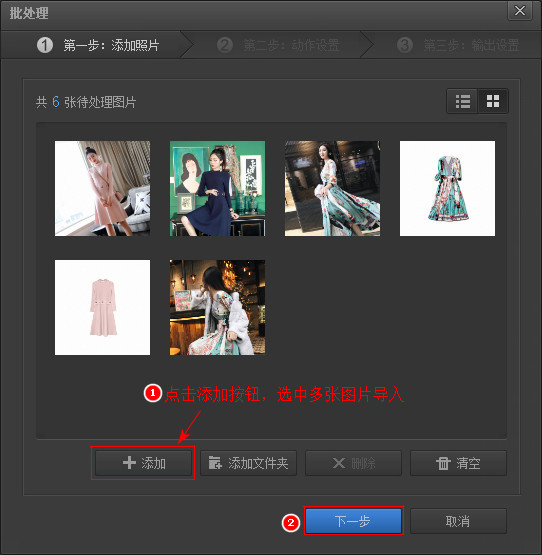
本次的批量加包邮水印属于批处理操作,根据操作向导来就可以了。显示第一步为添加照片,这个时候点击下方的添加按钮,可以一次选中多张照片导入,当然也可以将所有要添加包邮水印的照片放在同一个文件夹,然后点击添加文件夹按钮将整个文件夹导入。导入之后点击下一步按钮:

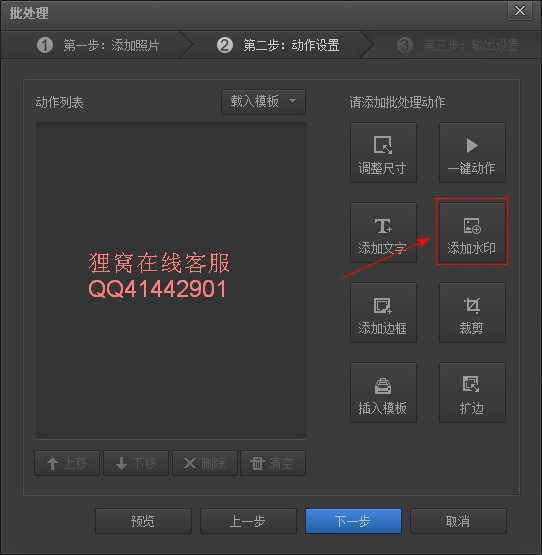
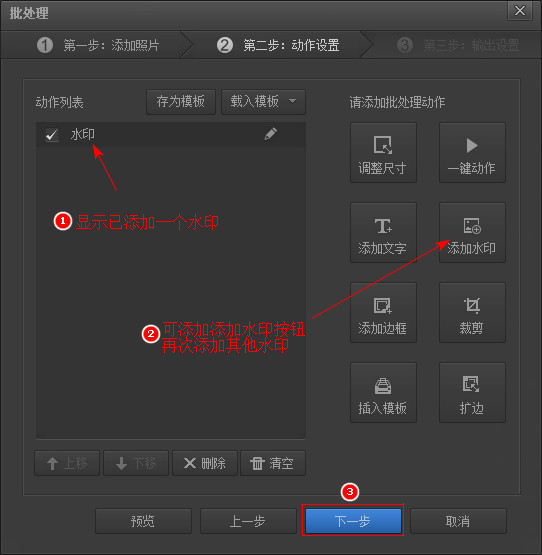
此时可以看到下图所示的批量添加包邮水印的动作设置界面。咱们看到这款图片处理工具对照片文件进行批量设置的操作有很多,可以批量调整尺寸、批量添加文字、批量加边框、批量裁剪等,本次用到的照片批量加包邮水印,自然是批量加水印的操作,那么这里点击添加水印按钮:

此处画面只显示导入的第一张照片,设置完水印导出后会批量添加到其他的图片。单击界面右上方请选择水印图片处的按钮,在弹出的窗口中单击选中下载的包邮水印图片,导入之后画面上会显示出添加的包邮水印内容。自行调整添加的包邮水印的透明度、旋转角度及水印大小。设置水印位置,完成后点击确定按钮:

这时咱们就设置好了一个包邮水印,此时界面可以看到已经设置的添加水印操作。网店上的照片除了会添加各种比方说9块9包邮图片水印、免费包邮图片水印、全国包邮图片水印等等,还可以添加促销、新品水印这些,要添加多个水印的话,这时再次点击添加水印按钮可以再添加其他水印。完成后点击下一步:

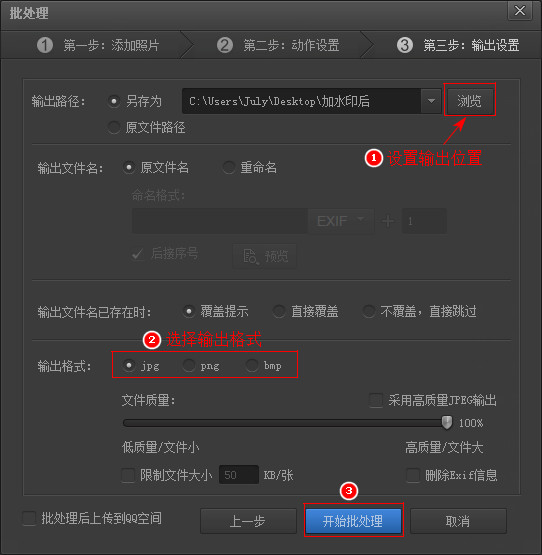
最后就是输出设置了,点击上方的浏览按钮,在弹出的窗口中选择保存位置,图片文件多的话建议新建一个文件夹用于存放添加了包邮水印的商品图片。文件名设置可以保持原文件名,或者重命名。输出格式选择与原商品图片格式一致即可,小编这里选择jpg。最后点击开始批处理:

本次操作中提供的包邮水印都是png透明背景图片,除了使用小编给大家提供的几十种png水印图片,大家也可以自己制作或网上搜索下载。本次主要也是给大家分享一个可以批量加png图片水印的方法。
这个操作对于从事电商行业的朋友们也是很有必要学习滴,将所有拍摄处理好的产品图片导入后设置一次包邮水印就可以批量添加,操作也是相当简单的,大家学会了吗!
笑话段子:
去女友家见父母,饭桌上聊起了打篮球,我说我很喜欢打蓝球,怎样过人、投篮。。。
未来丈母娘对老岳说:“和你年轻时一样哈。” 我:“叔叔以前也爱打篮球?” 老岳:“我以前和你一样,吃饭时话多。”
相关文章:
短视频加背景音乐并设置音频淡入淡出效果
http://www.leawo.cn/space-5015878-do-thread-id-78051.html gif裁剪去黑边 http://www.leawo.cn/space-5015878-do-thread-id-78058.html gif加闪动效果文字 http://www.leawo.cn/space-5015878-do-thread-id-78077.html 小视频加动图可设置显示位置 http://www.leawo.cn/space-5015878-do-thread-id-78087.html
资源推荐:
|

